Content table:
🔸 Method 1: Insert the Mondiad ad code via editing HTML code in the theme.
🔸 Method 2: Insert the Mondiad ad code using a HTML/JavaScript gadget.
🔸 Recommendations
Before grabbing your ad code, make sure you have:
After you submit your website, set up your ad zones and ad display parameters, you’ll need to copy and paste the Mondiad-generated ad script to your website.
Method 1: Insert the Mondiad ad code via editing HTML code in the theme.
Sign in to your Blogspot account and head over to your website theme settings, namely the “Theme” section in the left menu.
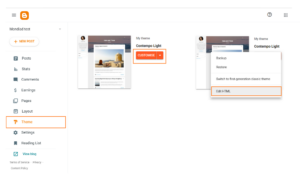
Here, head over to your active theme, click on CUSTOMIZE then click on Edit HTML.
Now, you should see the entire code of your website.
To navigate and find the spot to place your Mondiad ad code easier, use the CTRL + F command on your keyboard to look for the <head> tag.
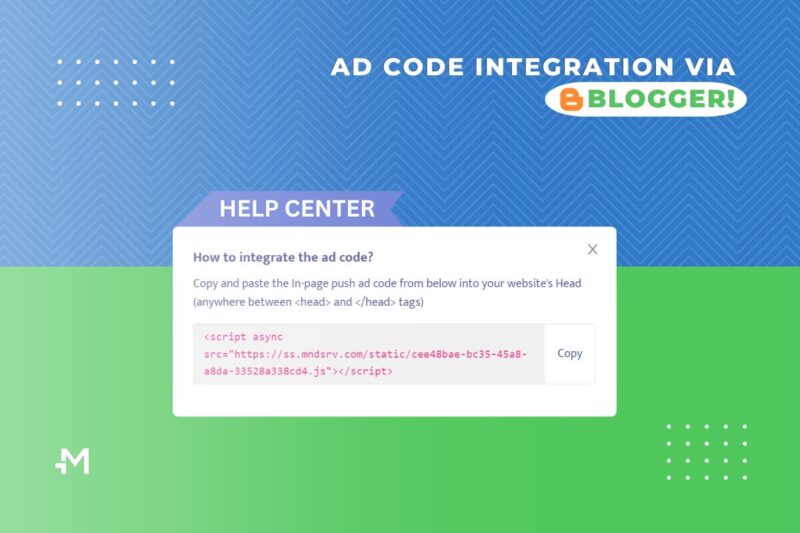
Now insert the ad code from your Mondiad account into the instructed place: your website’s Head (anywhere between <head> and </head> tags);
When you are done, click Save Theme and check out your website.
Method 2: Insert the Mondiad ad code using a HTML/JavaScript gadget.
Sign in to your Blogspot account and head over to your website theme settings, namely the “Layout” tab in the left menu. Here, you can see the structure of your website.
Now, choose the area you want to place your ads then click on the “Add a gadget” button in the section of your choice.
From the gadget list, choose HTML/JavaScript.
Here, insert your Mondiad ad code into the body section and remember to leave the title section empty.
Click the “Save” button and you are done. You can now check your website.
⚠️Notice that for each ad format(classic push, in-page push, native), there are slightly different integration instructions. Make sure you are implementing all the steps, as instructed.
- For the Classic Push ad code, you’ll also need to download and insert another Mondiad file into the root of your website.
- For Native ads, keep in mind that there are two codes: The Native ad delivery code & The Element code.
Follow the instructions in the Mondiad pop-up window to learn how to integrate the ad code into your website or check out this Help Center article on how to do it.
Recommendations:
- Don’t oversaturate your website with ads for profit but keep a decent ratio of ads on your website pages.
- Whenever you’re adding a new ad code, preview it and ensure it blends with the website layout.
- Customize your ad zone settings ad they are a very game-changing element. Make sure you are configuring your ad zone settings. In Mondiad you can customize the widget position, display delay, timeout after ad click, timeout after ad close (push ads) and title, columns, rows, backgrounds colour, layout, creative ratio, effects and many more elements(native ads).
- For the ads to appear on your website, don’t forget to check if your website is approved in the Mondiad platform. After submitting a website, it takes about less than one hour to be approved(working days).