A) Insert code:
To validate your website, copy and paste the code between the website <head> and </head> tags of your website code to validate the website ownership.
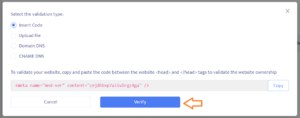
1. Copy the red code shown in your Mondiad window:
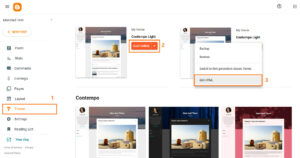
2. Sign in to your Blogger account and head over to your website’s “Theme” section in the left menu -> head over to your active theme -> click on CUSTOMIZE -> click on Edit HTML.
Now use the CTRL + F command on your keyboard to look for the <head> tag in your website’s code.
3. Paste the code in between the website’s <head> and </head> tags -> Save changes.
* The code must be placed in the first <head> section, before the <body> section and never within specialized tags like <style>. Better to put the code snippet on a separate line, right under the <head> tag.
4. Click the “verify” button from your Mondiad window and wait for the website validation confirmation.
All done. If you’ll check the website panel you’ll see the status of your website now shows “accepted” and you are good to go to continue configuring the rest of the setup.
For Blogger/Blogspot domains, we recommend this tag validation method since is the least lucrative method for this domain host.
If you need help with anything, let the support team know about it and we will help you asap.