3. GET YOUR ADD CODE & INTEGRATE IT INTO YOUR WEBSITE.
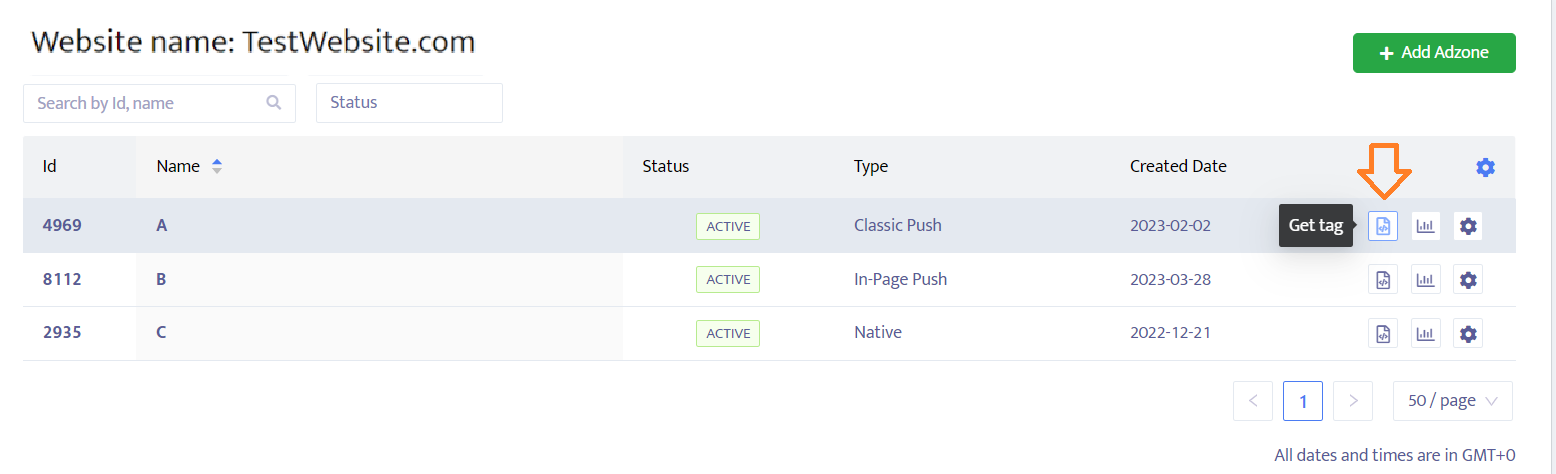
1. Click on your website and then on the GET TAG button next to your adzone of choice, to get your ad code.
2. For each ad format, follow the instructions in the pop-up window to learn how to integrate the ad code into your website.
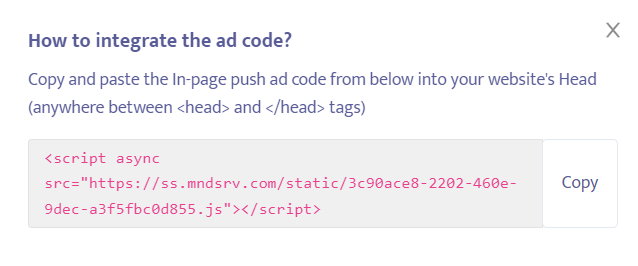
In-page Push ad code
To implement the in-page push ad code, just copy the red script in the pop-up and paste it into your website’s Head, anywhere between <head> and </head> tags.
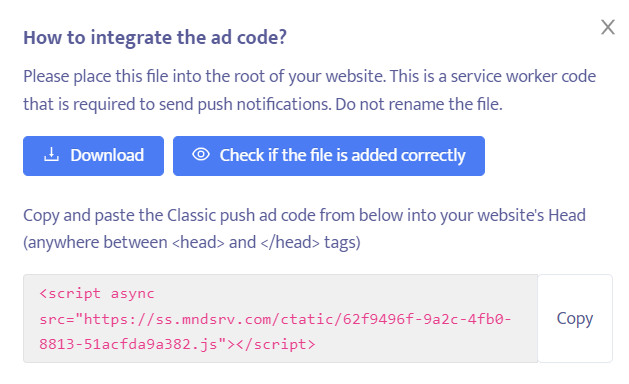
Classic Push ad code
1. Download the following file and integrate it into the root of your website. Each publisher should know how to identify the root of its website but for any issues, we recommend you check with your website hosting.
To verify if the file has been implemented correctly, click on the “Check if the file is added correctly” button.
2. Once the file has been integrated, you need to copy the Classic Push ad code (the red script below) and paste it in the Head section of your website, anywhere between <head> and </head> tags).
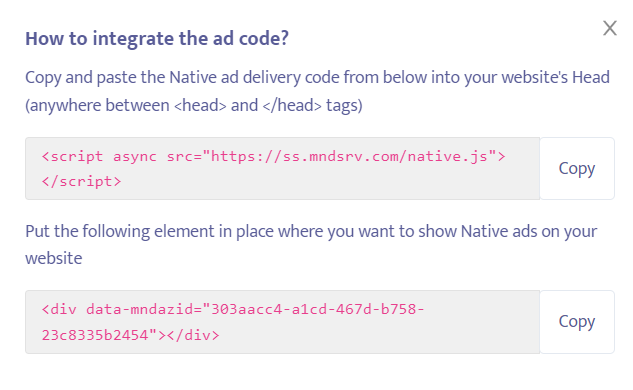
Native ad code
For Native ads, keep in mind that there are two codes:
The Native ad delivery code – which needs to be inserted in the Head section between <head> and </head> tags;
The Element code – which needs to be inserted in the place where you want to show the native ads on your website. It can be added anywhere in the website’s source.
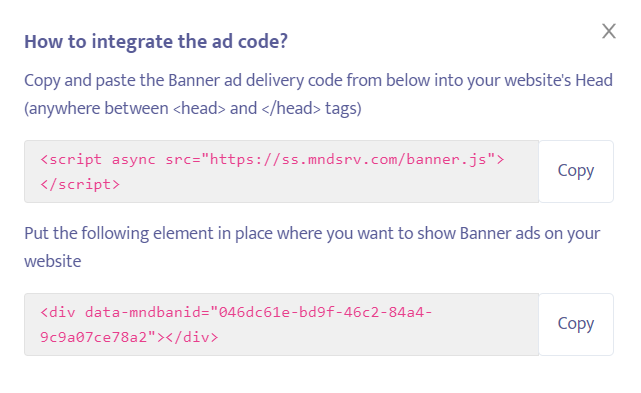
Banner ad code
For Banner ads, keep in mind that there are two codes:
The Banner ad delivery code – which needs to be inserted in the Head section between <head> and </head> tags;
The Element code – which needs to be inserted in the place where you want to show banner ads on your website. It can be added anywhere in the website’s source.
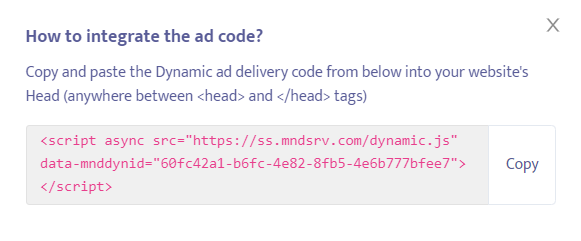
Dynamic ad code
To implement the dynamic ad code, just copy the red script in the pop-up and paste it into your website’s Head, anywhere between <head> and </head> tags.
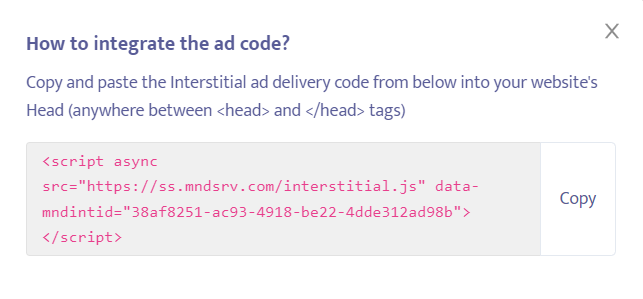
Interstitial ad code
To implement the dynamic ad code, just copy the red script in the pop-up and paste it into your website’s Head, anywhere between <head> and </head> tags.
Demo Ads Mode 💡
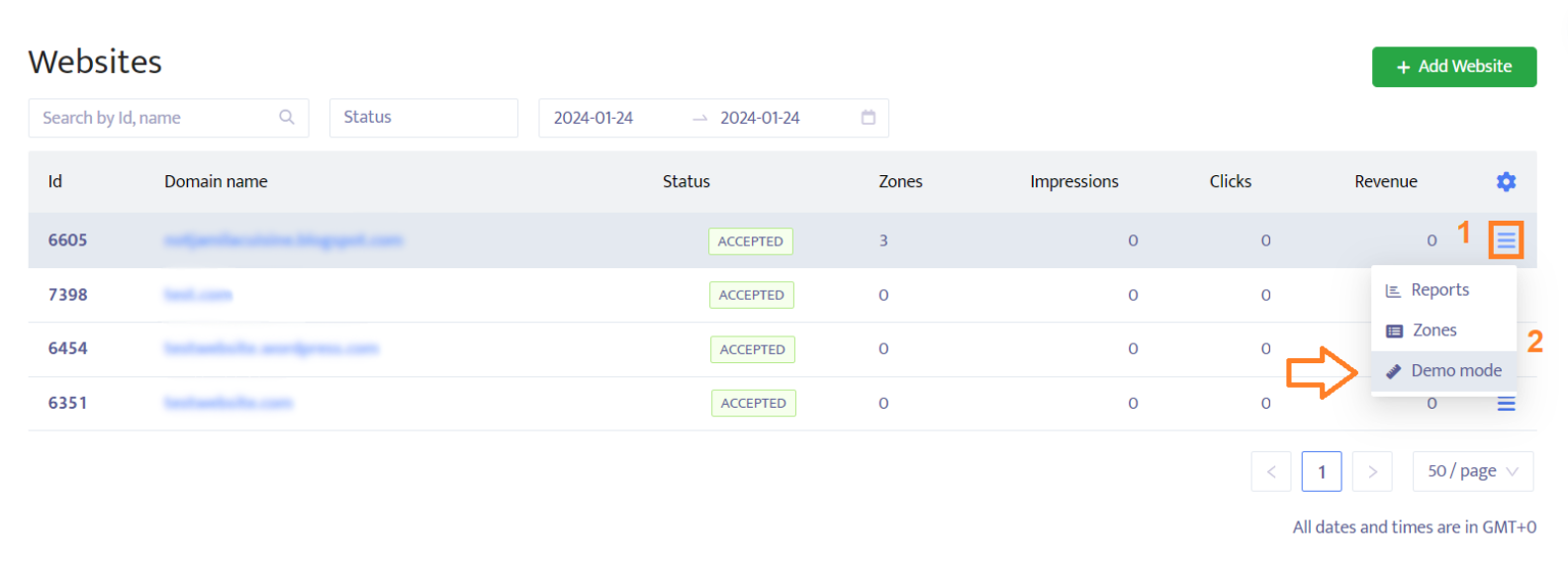
As a final step, you can now preview how ads are going to be displayed on your website. To do so, click on the Demo mode button, as shown below, to open up a new tab with your website displaying dummy ads.
There you go! You’re all set.
If you need further assistance, don’t hesitate to contact us.